Dalam artikel kali ini, saya akan membahas tentang bagaimana membuat input tanggal dengan kalender. Input disini maksudnya kita tidak perlu lagi mengetikkan hari,bulan dan tahunnya, melainkan kita hanya langsung memilih tanggal pada kalender yang sudah disediakan. Input tanggal pastinya hampir semua aplikasi menggunakannya, apalagi jika sistem tersebut merupakan sistem informasi. Maka dari itu, disini saya akan mencoba memberikan tutorial cara membuat datetimepicker dengan memanfaatkan library bootstrap datetimepicker.
Baca Juga :
Cara Set Tanggal Awal Bootstrap Datetimepicker
Cara Membuat Input Tanggal dengan Range Tertentu
Mengatasi Bootstrap DateTimepicker Tidak Muncul Saat Input Readonly
Karena library yang saya gunakan adalah bootstrap datetimepicker, maka kita juga harus menggunakan framework css bootstrap. Selain itu juga dibutuhkan file js tambahan yaitu moment.js
*untuk kelengkapan file tutorial ini, sudah saya sediakan link downloadnya pada akhir artikel.
Ok langsung saja kita menuju source code programnya. Buat satu buah file index.html kemudian copy kan script di bawah ini :
<html>
<head>
<!-- CSS untuk bootstrap -->
<link rel="stylesheet" href="css/bootstrap.css" type="text/css">
<!-- CSS untuk bootstrap datetimepicker -->
<link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css" type="text/css">
</head>
<body>
<br>
<div class="container">
<div class="row">
<div class="col-xs-12">
<div class="row">
<div class="col-sm-4">
<div class="form-group">
<label class="control-label"><small>Input Tanggal Tanpa Icon: </small></label>
<input type="text" class="form-control" id="dtp" />
</div>
</div>
</div>
</div>
<div class="col-xs-12">
<div class="row">
<div class="col-sm-4">
<div class="form-group">
<label class="control-label"><small>Input Tanggal dengan Icon: </small></label>
<div class='input-group date' id='dtp_icon'>
<input type="text" class="form-control" id="input_dtp_icon" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
</div>
<div class="col-xs-12">
<div class="row">
<div class="col-sm-4">
<div class="form-group">
<label class="control-label"><small>Input Jam dengan Icon: </small></label>
<div class='input-group date' id='dtp_jam'>
<input type="text" class="form-control" id="input_dtp_jam" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- js untuk jquery -->
<script src="js/jquery-1.11.2.min.js"></script>
<!-- js untuk bootstrap -->
<script src="js/bootstrap.js"></script>
<!-- js untuk moment -->
<script src="js/moment.js"></script>
<!-- js untuk bootstrap datetimepicker -->
<script src="js/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#dtp').datetimepicker({
format : 'DD/MM/YYYY'
});
$('#dtp_icon').datetimepicker({
format : 'DD/MM/YYYY'
});
$('#dtp_jam').datetimepicker({
format : 'HH:mm'
});
});
</script>
</body>
</html>
Kita bahas beberapa script di atas :
- Includekan file css dan js untuk library dan frameworknya.
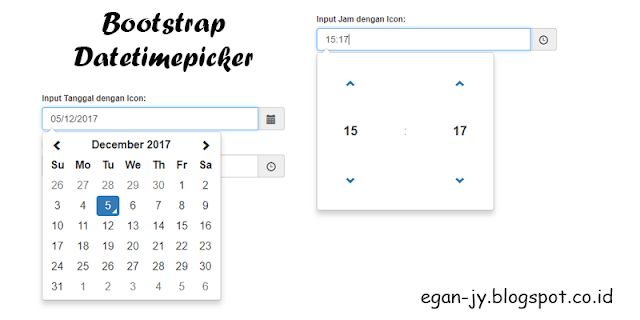
- Di atas saya membuat contoh untuk 3 jenis input datetimepicker, yaitu : input tanggal tanpa icon, dengan icon, dan input jam dengan icon. Untuk kelengkapan dokumentasinya sebenarnya kalian bisa buka link disini
- Pada bagian paling bawah kita bisa melihat format:'DD/MM/YYYY' , ini merupakan format yang digunakan ketika user memilih tanggal pada datetimepicker, dapat diganti dengan format yang lainnya sesuai dengan kebutuhan.
Untuk pembahasan lebih lanjut mengenai properti dan event dari bootstrap datetimepicker, nanti akan saya buatkan artikel terpisah pada postingan selanjutnya.
Baik sampai disini dulu, kalau ada yang belum dipahami silahkan tinggalkan komentar dibawah yaa...










1
ReplyDeleteanee dah nyoba,,,tapi kox gk muncul gan yaa,,,
ReplyDeletekira2 salahnya dimna gan yaa,,,thanx gan,,,
Kunjungi website saya ya : https://faiz4l.mahasiswa.atmaluhur.ac.id/ dan website kampus saya : http://www.atmaluhur.ac.id
siang gan... seharusnya kalau sudah ga ada yang kelewatan,, bisa sih gan...
Deletelibrarinya udah bener gan?
sama sama... :)
ReplyDeleteSaran gan. Akan lebih baik jika hasil dari kodingnya itu di tampilkan...
ReplyDeleteOke sukses
Untuk hasil dari kodingannya sebenernya bisa dilihat pada gambar di atas gan...
Deletethanks masukannya...