Mendengar kata datetimepicker mungkin bagi sebagian orang sudah tidak asing lagi, karena dari namanya saja kita sudah bisa menebak fungsinya untuk apa, Yap yaitu untuk mendapatkan nilai tanggal dan jam dari suatu kalender input. Disini saya tidak akan berbicara banyak tentang definisi dari datetimepicker karena fokus utama dari artikel ini adalah tutorial cara set tanggal awal bootstrap datetimepicker.
Sebenarnya tidak hanya set tanggal awal saja, melainkan nanti juga ada untuk set minimum dan maksimum tanggal yang diperbolehkan. Kenapa saya juga membahas minimum dan maksimum? karena caranya hampir sama, beda tipis heheheh. Sebelum masuk ke tutorial, alangkah baiknya temen-temen bisa membaca artikel pertama saya tentang bootstrap datetimepicker.
Baja Juga :
Seperti biasa seperti pada artikel-artikel yang sudah saya tulis, sebelum memulai tutorial ada hal-hal yang perlu dipersiapkan:
- Library Jquery
- Library Bootstrap Datetimepicker
- framework css bootstrap
Tapi jika kalian males untuk mendownload ketiga file di atas, saya juga sudah sediakan link download untuk file kelengkapan pada tutorial ini yang didalamnya juga terdapat file di atas. Jadi kalian nantinya bisa lebih paham alur dari scriptnya..:)
Baik, silahkan buat satu file html dengan nama index.html, kemudian copykan script berikut :
<html>
<head>
<!-- CSS untuk bootstrap -->
<link rel="stylesheet" href="css/bootstrap.css" type="text/css">
<!-- CSS untuk bootstrap datetimepicker -->
<link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css" type="text/css">
</head>
<body>
<br>
<div class="container">
<div class="row">
<div class="col-xs-12">
<div class="row">
<div class="col-sm-4">
<div class="form-group">
<label class="control-label"><small>Set Tanggal Default: </small></label>
<div class='input-group date' id='dtp_default'>
<input type="text" class="form-control" id="input_dtp_default" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
</div>
<div class="col-xs-12">
<div class="row">
<div class="col-sm-4">
<div class="form-group">
<label class="control-label"><small>Tanggal Awal: </small></label>
<div class='input-group date' id='dtp_awal'>
<input type="text" class="form-control" id="input_dtp_awal" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="form-group">
<label class="control-label"><small>Tanggal Akhir: </small></label>
<div class='input-group date' id='dtp_akhir'>
<input type="text" class="form-control" id="input_dtp_akhir" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- js untuk jquery -->
<script src="js/jquery-1.11.2.min.js"></script>
<!-- js untuk bootstrap -->
<script src="js/bootstrap.js"></script>
<!-- js untuk moment -->
<script src="js/moment.js"></script>
<!-- js untuk bootstrap datetimepicker -->
<script src="js/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#dtp_default').datetimepicker({
format : 'DD/MM/YYYY'
});
$('#dtp_awal').datetimepicker({
format : 'DD/MM/YYYY',
useCurrent : false
});
$('#dtp_akhir').datetimepicker({
format : 'DD/MM/YYYY',
useCurrent : false
});
$("#dtp_awal").on("dp.change", function (e) {
$('#dtp_akhir').data('DateTimePicker').minDate(e.date);
});
$("#dtp_akhir").on("dp.change", function (e) {
$('#dtp_awal').data('DateTimePicker').maxDate(e.date);
});
$('#dtp_default').data("DateTimePicker").date('10/12/2017');
});
</script>
</body>
</html>
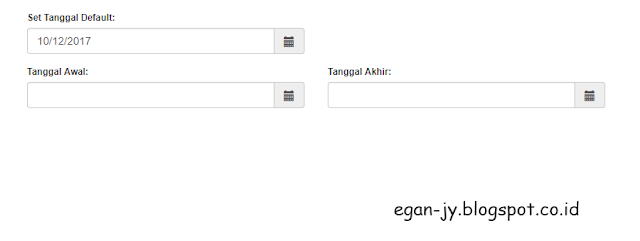
Selesai, silahkan di simpan dan kemudian jalankan di browser untuk melakukan uji coba untuk set tanggal awal dan juga untuk minimum dan maksimum tanggalnya.
Sedikit penjelasan untuk script diatas :
1. Untuk masalah cara include file css dan js rasanya saya sudah tidak perlu membahasnya karena saya yakin kalian sudah mengerti.
2. Pada contoh di atas, saya membuat 3 buah input bootstrap datetimepicker, yaitu dtp_default untuk set tanggal awal, kemudian dtp_awal dan dpt_akhir. dtp_awal dan dtp_akhir ini yang nantinya akan saling berkaitan untuk menentukan min dan max tanggal.
3. Beralih ke bagian javascript,
Untuk set tanggal awal saya menggunakan :
$('#dtp_default').data("DateTimePicker").date('10/12/2017');
10/12/2017 dapat diganti sesuai dengan keinginan
untuk set minimal tanggal :
$("#dtp_awal").on("dp.change", function (e) {
$('#dtp_akhir').data('DateTimePicker').minDate(e.date);
});
Ketika tanggal pada dtp_awal berubah maka set minimum tanggal pada dtp_akhir menjadi minimal sama seperti tanggal pada dtp_awal
untuk set maksimal tanggal :
$("#dtp_akhir").on("dp.change", function (e) {
$('#dtp_awal').data('DateTimePicker').maxDate(e.date);
});
ketika tanggal pada pada dtp_akhir berubah maka set maksimum tanggal pada dtp_awal menjadi sama seperti tanggal pada dtp_awal
Bagaimana? bisa dipahami? kalau masih ada yang belum dipahami bisa tinggalkna komentar dibawah ya..
Berikut link download untuk keseluruhan file pada tutorial ini:
Sedikit penjelasan untuk script diatas :
1. Untuk masalah cara include file css dan js rasanya saya sudah tidak perlu membahasnya karena saya yakin kalian sudah mengerti.
2. Pada contoh di atas, saya membuat 3 buah input bootstrap datetimepicker, yaitu dtp_default untuk set tanggal awal, kemudian dtp_awal dan dpt_akhir. dtp_awal dan dtp_akhir ini yang nantinya akan saling berkaitan untuk menentukan min dan max tanggal.
3. Beralih ke bagian javascript,
Untuk set tanggal awal saya menggunakan :
$('#dtp_default').data("DateTimePicker").date('10/12/2017');
10/12/2017 dapat diganti sesuai dengan keinginan
untuk set minimal tanggal :
$("#dtp_awal").on("dp.change", function (e) {
$('#dtp_akhir').data('DateTimePicker').minDate(e.date);
});
Ketika tanggal pada dtp_awal berubah maka set minimum tanggal pada dtp_akhir menjadi minimal sama seperti tanggal pada dtp_awal
untuk set maksimal tanggal :
$("#dtp_akhir").on("dp.change", function (e) {
$('#dtp_awal').data('DateTimePicker').maxDate(e.date);
});
ketika tanggal pada pada dtp_akhir berubah maka set maksimum tanggal pada dtp_awal menjadi sama seperti tanggal pada dtp_awal
Bagaimana? bisa dipahami? kalau masih ada yang belum dipahami bisa tinggalkna komentar dibawah ya..
Berikut link download untuk keseluruhan file pada tutorial ini:










No comments:
Post a Comment